
티스토리 본문 스크롤버튼 넣기
이미지 그림자효과
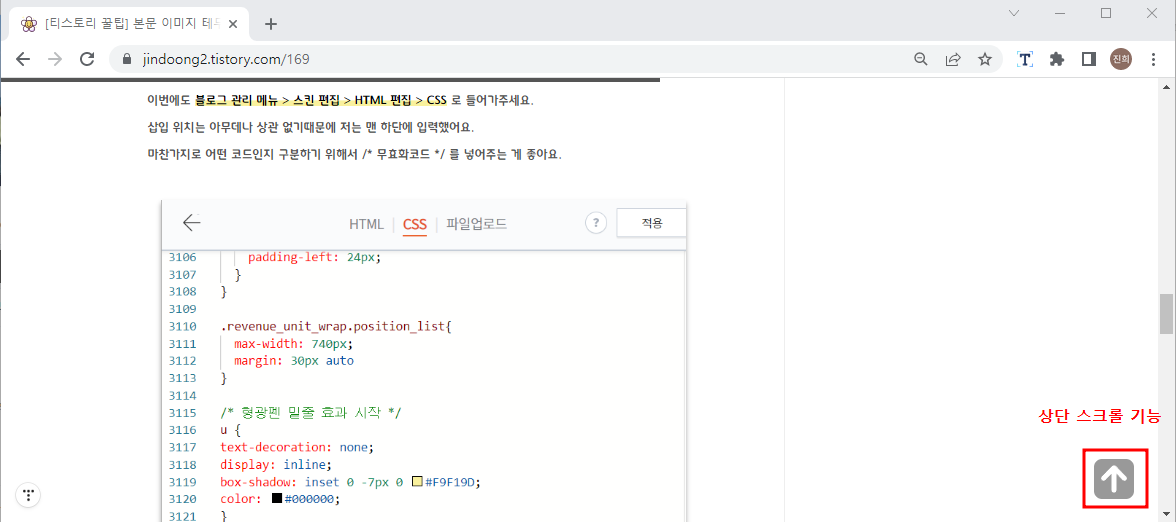
화살표 버튼으,로 한번에 상단으로 이동
본문이 길다보면 맨 위로 올리고 싶을 때 있지 않나요?
키보드 단축키로는 Ctrl + Home 을 눌러서 한번에 상단으로 이동이 가능해요.
하지만 이번에는 키보드를 사용하지 않고 마우스로 하나의 화살표를 본문에 삽입하여 클릭하면 상단으로 이동시키는 버튼을 만들어볼게요.
저번 포스팅인 상단스크롤 만드는 것처럼 이번에도 자바스크립트 기능을 활용할거예요.

HTML 편집 (코드삽입)
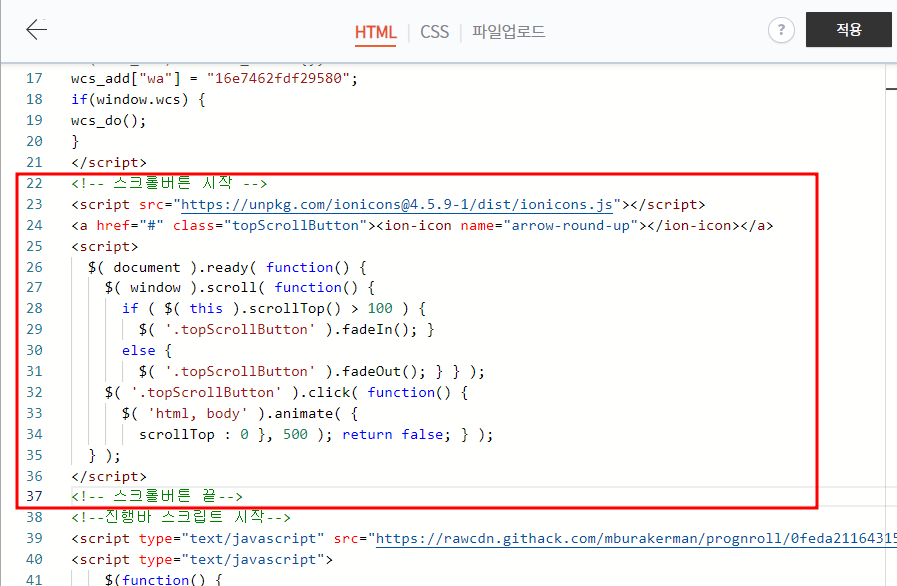
먼저 블로그 관리메뉴 > 스킨 편집 > HTML 편집 으로 들어가서 <body> 와 </body> 사이에 넣어줍니다.
코드는 나중에 확인하기 힘들기때문에 꼭 무효화코드로 설명을 붙여주시는 게 좋아요.

저는 진행바 스크립트 넣은 바로 윗쪽에 코드를 넣어줬어요.
코드는 아래와 같습니다.
<!-- 스크롤버튼 시작 -->
<script src="https://unpkg.com/ionicons@4.5.9-1/dist/ionicons.js"></script>
<a href="#" class="topScrollButton"><ion-icon name="arrow-round-up"></ion-icon></a>
<script>
$( document ).ready( function() {
$( window ).scroll( function() {
if ( $( this ).scrollTop() > 100 ) {
$( '.topScrollButton' ).fadeIn(); }
else {
$( '.topScrollButton' ).fadeOut(); } } );
$( '.topScrollButton' ).click( function() {
$( 'html, body' ).animate( {
scrollTop : 0 }, 500 ); return false; } );
} );
</script>
<!-- 스크롤버튼 끝-->
CSS 편집 (코드추가)
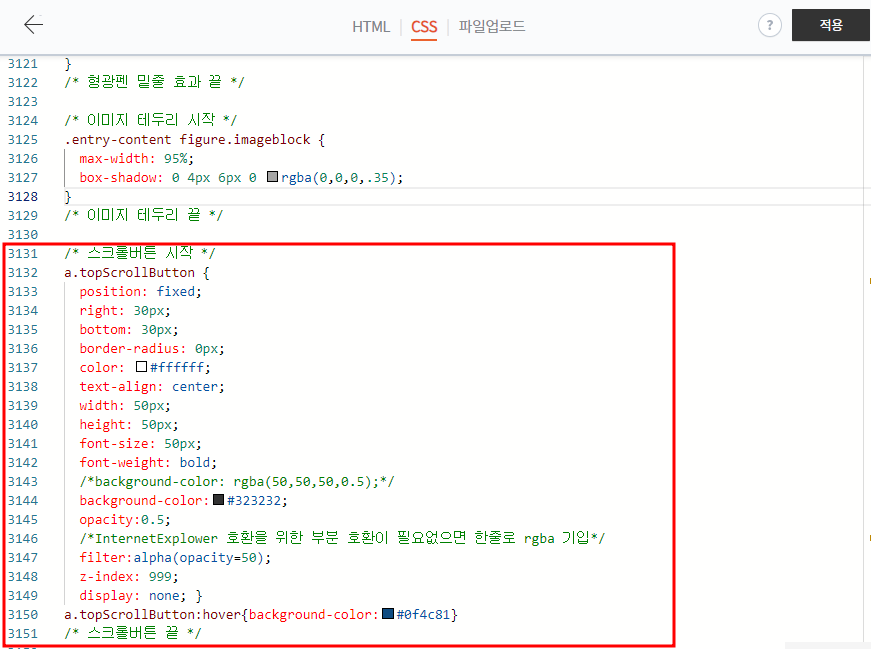
HTML 편집과 마찬가지로 블로그 관리메뉴 > 스킨 편집 > CSS 들어가서 맨 하단에 넣어줍니다.
코드는 나중에 확인하기 힘들기때문에 꼭 무효화코드로 설명을 붙여주시는 게 좋아요.

저는 뭔가 편집을 해서 새로운 게 생길 때마다 하단에 순서대로 추가해주고 있어요.
이번에도 마찬가지로 CSS 맨 하단에 입력해주었습니다.
코드는 아래와 같습니다.
/* 스크롤버튼 시작 */
a.topScrollButton {
position: fixed;
right: 30px;
bottom: 30px;
border-radius: 0px;
color: #ffffff;
text-align: center;
width: 50px;
height: 50px;
font-size: 50px;
font-weight: bold;
/*background-color: rgba(50,50,50,0.5);*/
background-color:#323232;
opacity:0.5;
filter:alpha(opacity=50);
z-index: 999;
display: none; }
a.topScrollButton:hover{background-color:#0f4c81}
/* 스크롤버튼 끝 */
수정이 가능한 값에 대해서 설명해드릴게요.
right : 화살표와 스크롤바 사이의 간격. 수치를 크게할수록 스크롤바에서 멀어집니다.
bottom : 브라우저 하단에서 떨어진 정도. 수치를 크게할수록 화살표가 위로 올라오게 됩니다.
border-radius : 스크롤버튼의 테두리 모양. 0px는 뾰족한 사각형 → 1~29px로 숫자가 올라갈수록 둥그런 모양이 됩니다.
(30px 는 원형이 됩니다.)
color : 화살표 컬러
background-color : 사각형 컬러
원하시는대로 수정하셔서 적용하시면 본문에 추가됩니다.
도움이 되셨다면 아래 구독하기 버튼도 눌러주세요. 우리 소통해요 ♡
'진둥이의 꿀팁' 카테고리의 다른 글
| [어플추천] 라인드로잉 '스케치북(Sketchbook)' 어플로 셀프드로잉 작업하기 (무료) (0) | 2023.04.13 |
|---|---|
| [티스토리 꿀팁] 마우스 드래그 색상 변경하는 방법 (2) | 2023.02.14 |
| [티스토리 꿀팁] 본문 이미지 테두리(그림자) 효과 넣는 방법 (1) | 2023.02.12 |
| [티스토리 꿀팁] 본문 상단 스크롤바(진행바) 넣는 방법 (1) | 2023.02.11 |
| [티스토리 꿀팁] 구독버튼 만들어서 본문에 추가하기 (서식추가) (2) | 2023.02.10 |




댓글