
티스토리 나만의 구독이미지
본문 구독버튼
본문에 구독바로가기 삽입
오늘의 티스토리 꿀팁은, 구독버튼을 만들어서 본문에 삽입하는 꿀팁을 알려드릴게요.
우선, 블로그내에서 구독버튼을 설정 안하신 분들을 위해 구독설정을 해주세요.
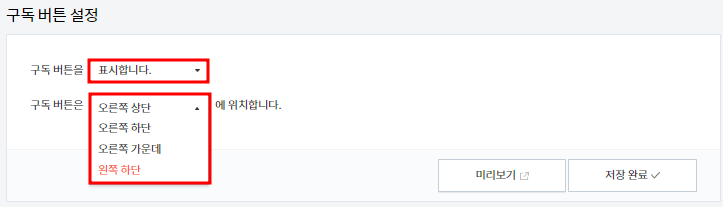
티스토리 구독버튼 설정
볼로그관리 꾸미기 > 메뉴바/구독설정

구독버튼 설정 메뉴에서 구독버튼을 표시합니다 로 변경해주시고, 구독버튼 위치는 임의 선택하신 후 변경사항 저장해주세요.


여기까지 하시면 기본적으로 구독버튼과 메뉴바가 생겨요.
( 단, 본인 계정으로 로그인 시 보이지 않으으로 로그아웃 한 후에 확인해보세요 )
나만의 구독버튼 만들기
파비콘도 만들어봤으니까 이제 나만의 구독버튼을 디자인해서 본문에 삽입하여 구독자의 눈길을 끌어봅시다.
사실 이미지를 디자인 하는 게 오래걸릴 뿐, 이제 HTML 건드는 건 일도 아니죠?
처음 하시는 분들은 어려워하실 수 있겠지만 제가 쓴 내용을 그대로 따라하시면 편리하게 작업하실 수 있을거예요.
완성본 먼저 보여드릴게요. 아래 그림 클릭해보세요.
나만의 구독버튼을 만들기 위해서는 3가지가 필요해요.
✅ 블로그 주소
✅ 블로그 ID
✅ 구독버튼 이미지 주소
① 블로그 주소
블로그 주소는 구독버튼 이미지를 누르면 연동 될 xxx.tistory.com 형태의 주소예요.
저의 블로그를 예를 들자면 https://jindoong2.tistory.com 이라고 볼 수 있어요.
② 블로그 ID
블로그 ID는 기존 구독버튼의 소스코드에서 확인할 수 있어요. (로그아웃 된 상태에서 확인 가능해요)
구독버튼이 보이는 페이지에서 단축키 Ctrl+U 를 누르면 새 창에서 해당페이지의 코드소스를 확인할 수 있어요.
* 저는 Microsoft Edge 로 실행했습니다

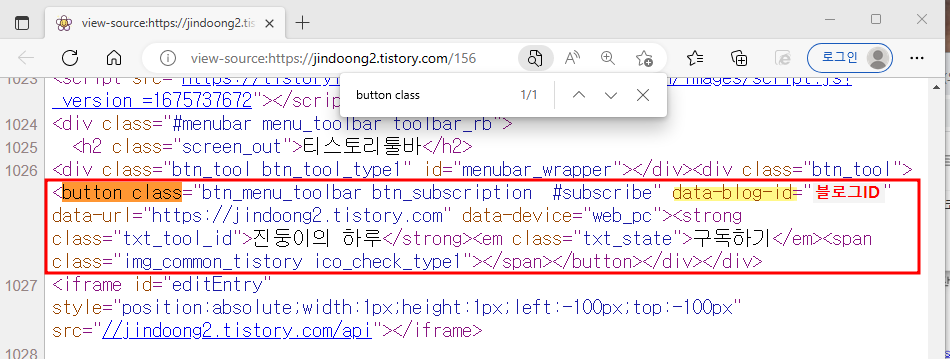
소스 코드에서 Ctrl+F 를 누르고 button class 를 검색해줍니다. (찾는 값 1개 나옵니다)
<button class= 부터 </button> 까지의 코드가 구독버튼을 구현하는 코드값이예요.
블로그 ID를 찾아야하는데, data-blog-id 바로 뒤에 있는 따옴표가 블로그ID 예요.
복사해서 따로 메모장에 붙여넣기
③ 구독버튼 이미지 주소
구독버튼으로 추가할 이미지가 필요해요. 어떤 이미지여도 상관없지만 이왕이면 나를 표현하고 싶은 것으로 하시면 됩니다.
무료 이미지를 다운로드 하셔도 되고, 지난번 파비콘때 올려드렸던 무료아이콘 에서 조합하셔도 괜찮을 것 같아요.
2023.02.06 - [진둥이의 꿀팁] - [티스토리 꿀팁] 파비콘 만들기&적용하기(무료 사이트)
저는 아이패드가 이어서 직접 작업했어요

이미지가 준비되었으면 블로그 관리메뉴 > 서식관리 > 서식쓰기 에서 이미지를 넣어주세요.

이미지를 우클릭하여 메뉴가 생기면 이미지 주소 복사하여 메모장에 붙여넣어주세요.
https:// .... 이런식의 주소예요.
④ 나만의 구독버튼 소스코드 생성하기
앞서 ①, ②, ③ 번을 통해 준비가 다 되었으면 서식을 만들어줄거예요.
아래 코드를 이용해서 블로그 주소, 블로그 ID, 이미지 주소를 넣어주세요.
소스코드
<div align="center">
<button class="btn_menu_toolbar btn_subscription #subscribe" style="border: none; background-color: inherit;" data-blog-id="블로그 ID" data-url="블로그 주소" data-device="web_pc">
<img src="이미지 주소">
<span class="img_common_tistory ico_check_type1"></span>
</button>
</div>
*로썸의 반짝이는 시간들* 출처
메모장에 붙여서 다 작성하시면 해당 코드를 복사해주세요.
⑤ 구독버튼 서식으로 작성
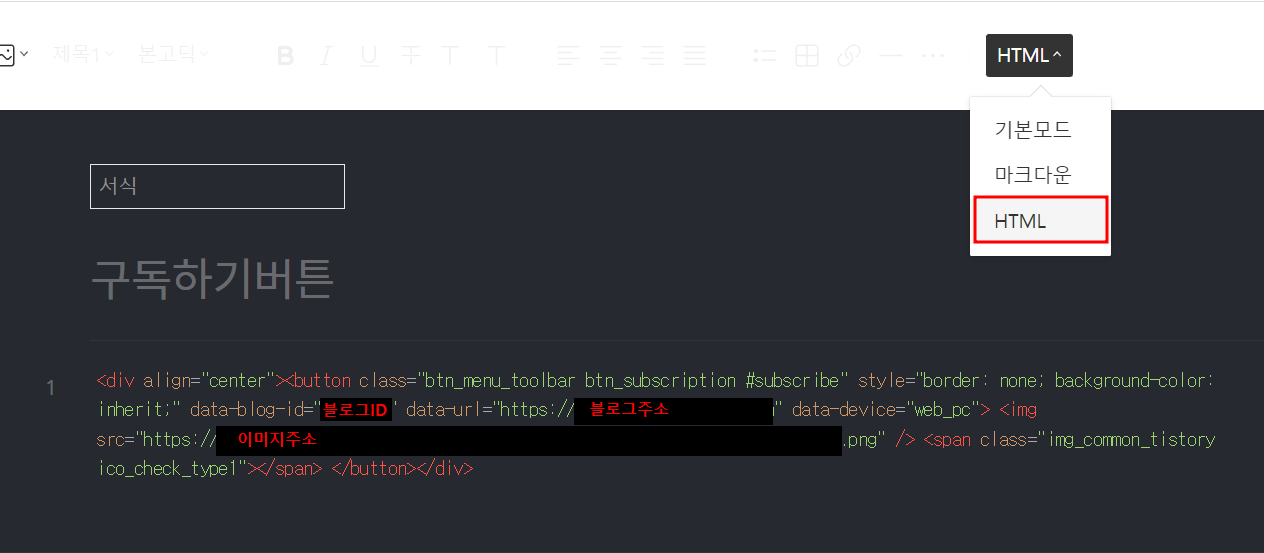
위 코드를 복사하였으면 서식을 하나 만들어주세요.
서식으로 만들면 나중에 일일이 HTML 켤 필요 없이, 서식만 불러오면 끝이예요. 아주 간단하죠?
서식작성하기 전에 먼저 HTML보기로 바꿔주시고 코드 넣어주시면 됩니다.

⑥ 작성중인 글에 구독 버튼 넣기 (서식넣기)
5번까지 하셨으면 이미 구독버튼은 생성이 된거예요.
이제 적용을 하기 위해서는 작성중인 본문에 서식을 넣는 방법이 있어요.

마지막 테스트를 위해서 로그아웃된 브라우저에서 실행해보세요.
도움이 되셨다면 아래 구독하기 버튼도 눌러주세요. 우리 소통해요 ♡
'진둥이의 꿀팁' 카테고리의 다른 글
| [티스토리 꿀팁] 본문 이미지 테두리(그림자) 효과 넣는 방법 (1) | 2023.02.12 |
|---|---|
| [티스토리 꿀팁] 본문 상단 스크롤바(진행바) 넣는 방법 (1) | 2023.02.11 |
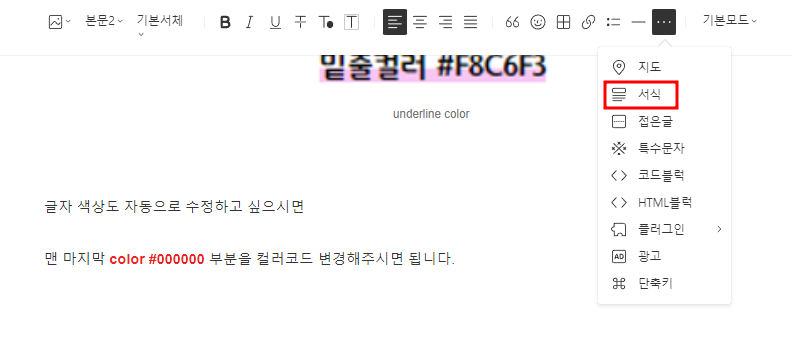
| [티스토리 꿀팁] 형광펜 밑줄 효과로 글의 가독성 높이기 (1) | 2023.02.09 |
| [티스토리 꿀팁] 무료글꼴(웹폰트) 변경 & HTML 컬러코드 찾아보기 (2) | 2023.02.08 |
| [티스토리 꿀팁] 본문&타이틀 간격 조정하여 가독성 높이기 (북클럽스킨) (0) | 2023.02.07 |




댓글