
티스토리 본문 상단 진행바 넣기
스크롤바 삽입
본문에 프로그레스바 상단 삽입 방법
요즘 티스토리 스킨을 편집하면서 블로그꾸미기에 한창 재미를 붙인 진둥이입니다 (블꾸블꾸 👀)
블로그 초반 글 과는 다르게 효과가 점점 늘어가고 있는데요.
오늘은 페이지 진행바 라고 해서, 영상이 재생될 때 위치를 표시하는 것처럼 블로그 글에도 표시를 할 수가 있습니다.
자바스크립트를 활용하여 상단에도 진행바를 삽입할 수가 있어요.
이런 효과를 넣게되면 영상 재생처럼 어느정도 글을 읽었는지 확인이 가능하기때문에 나름 편리한 기능이예요.
(지저분하다 생각하시면 스킵하시면 됩니다.)

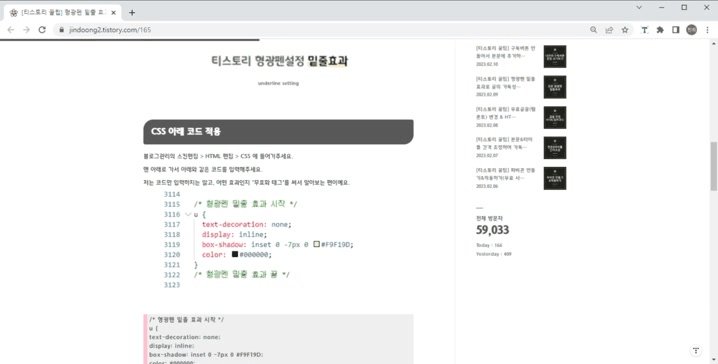
블로그 관리 메뉴 > 스킨편집 > HTML 편집
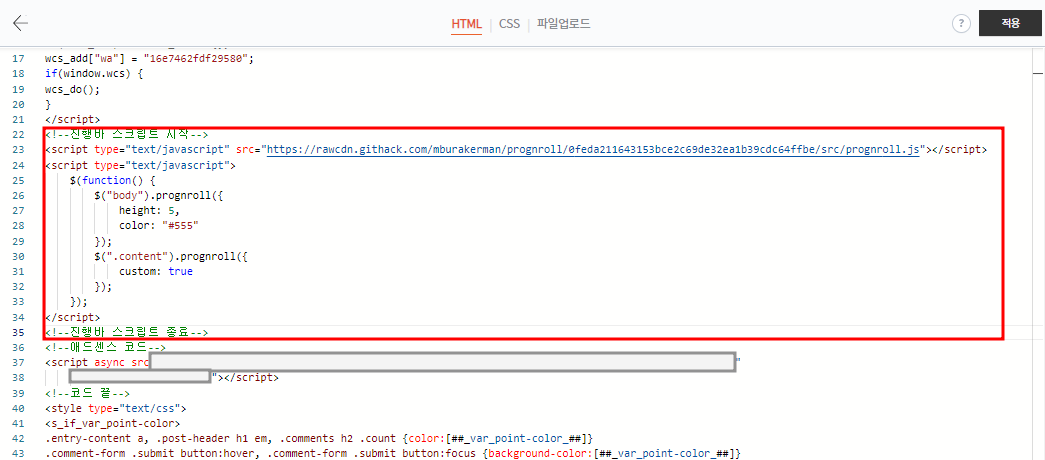
HTML 에서 <head> 와 </head> 사이에 아무데나 삽입하시면 됩니다.
애드센스랑 이것저것 많이 해봐서 아시죠?

코드정보는 아래와 같습니다.
<!--진행바 스크립트 시작-->
<script type="text/javascript" src="https://rawcdn.githack.com/mburakerman/prognroll/0feda211643153bce2c69de32ea1b39cdc64ffbe/src/prognroll.js"></script>
<script type="text/javascript">
$(function() {
$("body").prognroll({
height: 5,
color: "#F6F66B"
});
$(".content").prognroll({
custom: true
});
});
</script>
<!--진행바 스크립트 종료-->
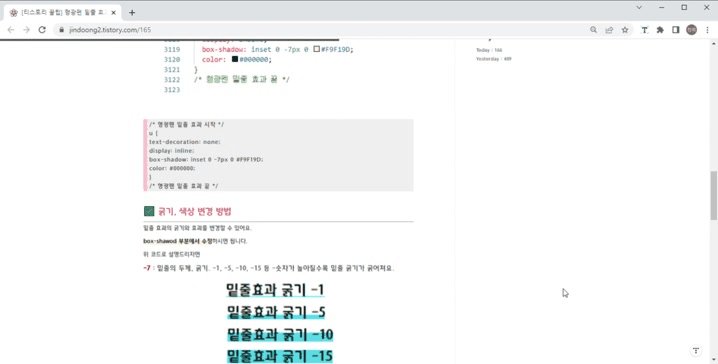
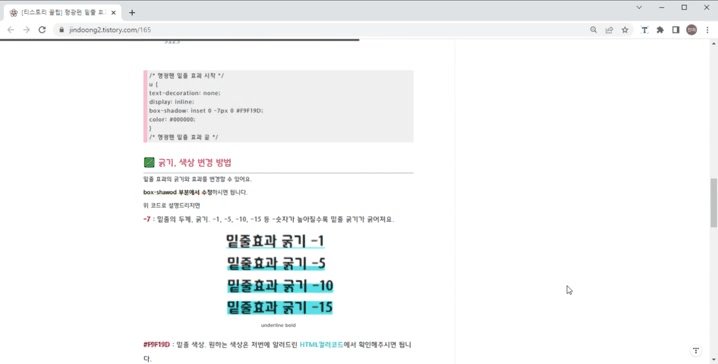
스크롤의 굵기와 컬러도 변경이 가능해요.
height : 진행바 굵기 설정
color : 원하는 컬러코드 삽입 (HTML 컬러코드)
코드만 삽입하면 되니까 아주 간단하죠?
도움이 되셨다면 아래 구독하기 버튼도 눌러주세요. 우리 소통해요 ♡
'진둥이의 꿀팁' 카테고리의 다른 글
| [티스토리 꿀팁] 스크롤버튼 삽입하여 본문 상단으로 한번에 이동하는 방법 (2) | 2023.02.13 |
|---|---|
| [티스토리 꿀팁] 본문 이미지 테두리(그림자) 효과 넣는 방법 (1) | 2023.02.12 |
| [티스토리 꿀팁] 구독버튼 만들어서 본문에 추가하기 (서식추가) (2) | 2023.02.10 |
| [티스토리 꿀팁] 형광펜 밑줄 효과로 글의 가독성 높이기 (1) | 2023.02.09 |
| [티스토리 꿀팁] 무료글꼴(웹폰트) 변경 & HTML 컬러코드 찾아보기 (2) | 2023.02.08 |



