
티스토리 본문&타이틀 간격조정
본문 서식 수정
가독성을 높여보기
티스토리는 네이버블로그와의 다르게 HTML 형식으로 마음껏 변환이 가능해요.
하지만 어렵죠.. 맞아요.
저도 전문가가 아니기때문에 여러방면으로 소개해드리는 건 어렵지만, 가장 기본적으로 가독성을 높이기 위한
본문 타이틀(제목) 배치와 줄간격을 수정 꿀팁 알려드릴게요.
1. 타이틀 수정하기
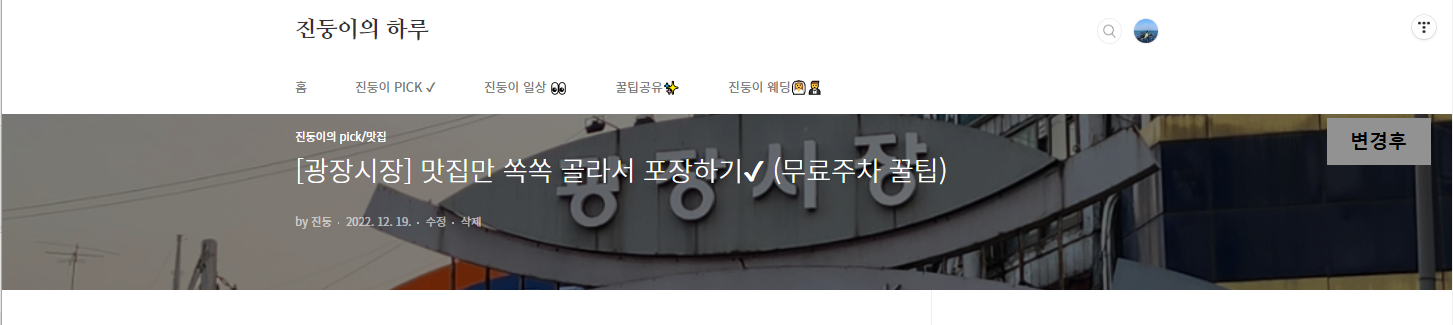
타이틀 배경 간격 줄이기
블로그관리 → 꾸미기(스킨편집) → html편집 → CSS
Ctrl+F 로 글자를 검색해주세요. "post-cover" (줄번호 1046번)
수정 : height : 340px; → 220px;

✅ 이렇게 하고 우측 상단에 적용버튼 클릭 !
- 페이지 들어가보면 뒷배경이 짧아졌어요. 근데 윗쪽으로 글자가 쏠려서 보기 안좋으니까, 여기서 추가로 !


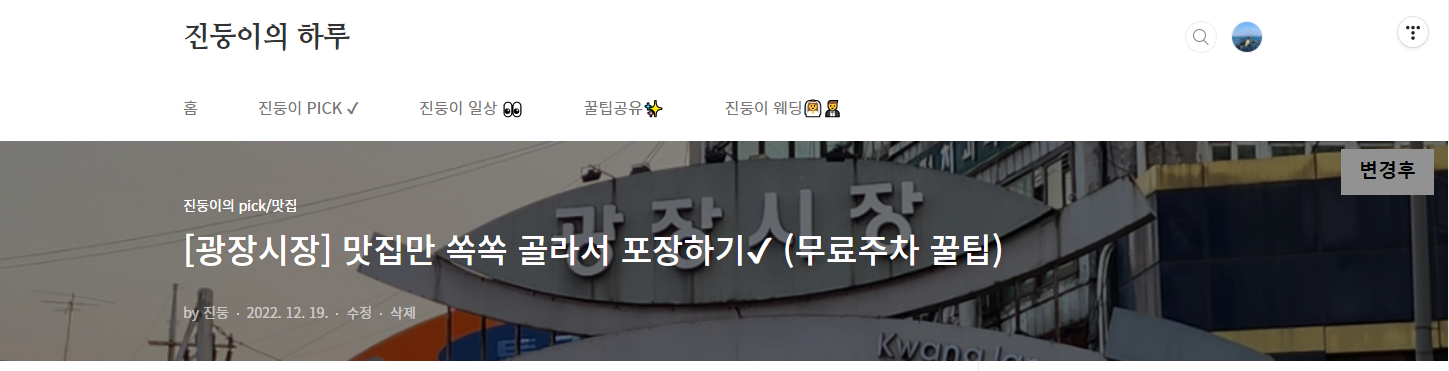
타이틀 글자위치&두께 조정하기
✅ 글자 위치 중앙으로 오게끔 : .post-cover .inner { (줄번호 1067번)
수정 : padding-bottom : 78px; → 40px;
✅ 글자 두께 두껍게 하기 : .post-cover h1 { (줄번호 1079번)
수정 : font-weigh : 300; → 500;

✅ 수정하셨으면 우측 상단에 적용버튼 클릭 !
- 페이지 들어가보면 글자가 가운데 정렬되고, 두껍게 적용되었어요.


2. 본문 줄간격 줄이기
블로그관리 → 꾸미기(스킨편집) → html편집 → CSS
Ctrl+F 로 글자를 검색해주세요. "entry-content p" (줄번호 1400번대)
수정 : margin-bottom : 32px; → 5px;


🔻

본문 줄간격이 줄어드니까 훨씬 가독성이 좋아졌죠?
간격은 적용하시고 새로고침 눌러보시면서 본인이 원하는대로 숫자 조정하시면 됩니다.
도움이 되셨아면 아래 구독하기 버튼도 눌러주세요. 우리 소통해요 ♡
'진둥이의 꿀팁' 카테고리의 다른 글
| [티스토리 꿀팁] 구독버튼 만들어서 본문에 추가하기 (서식추가) (2) | 2023.02.10 |
|---|---|
| [티스토리 꿀팁] 형광펜 밑줄 효과로 글의 가독성 높이기 (1) | 2023.02.09 |
| [티스토리 꿀팁] 무료글꼴(웹폰트) 변경 & HTML 컬러코드 찾아보기 (2) | 2023.02.08 |
| [티스토리 꿀팁] 파비콘 만들기&적용하기(무료 사이트) (3) | 2023.02.06 |
| [꿀팁] 썸네일 만들기 (블로그/유튜브) ; CANVA 무료 어플활용 (1) | 2022.12.16 |



